How To Choose The Best Image Formats For The Web?

Co-founder and Head of Design of the Dodonut agency. Lean UX enthusiast, a Certificated Design Thinking moderator, and a workshop facilitator.
Date added
Read time
26 minChoosing the best image format for your website is essential for optimal performance.
- The most common formats are: PNG, JPG, WEBP, AVIF, SVG.
- There are two different image file types: raster and vector images.
- Use cases: JPG is best for photography when WEBP is not available, PNG for graphics with transparency, SVG for icons, logos, and images with a limited number of colors, and WEBP and AVIF for images that require good quality and compression.
By understanding these formats and their appropriate use cases, pros, and cons, you can ensure that your website's images look great and load quickly, resulting in a better user experience. Check out this comprehensive guide on image formats for the web!
Table of contents:
Introduction
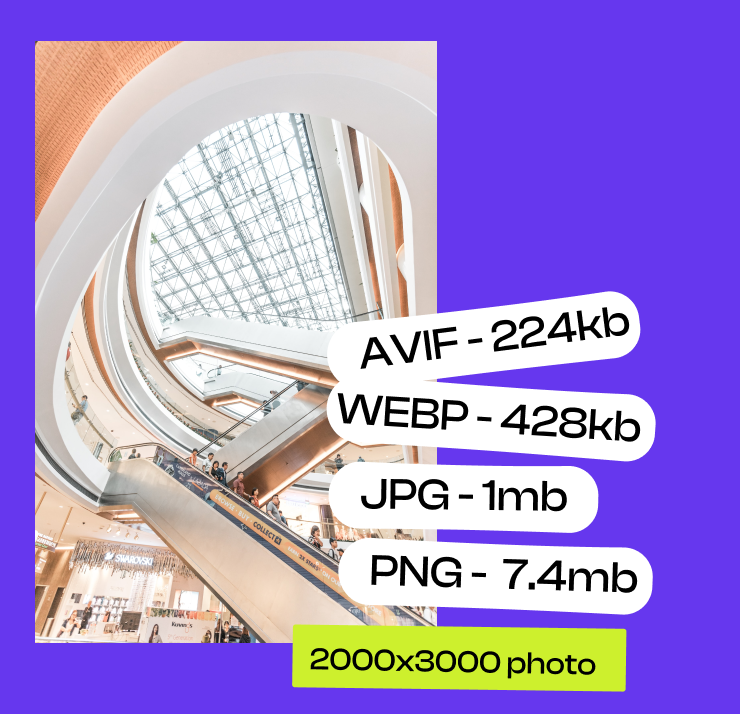
In today's digital age, the use of images on websites has become a crucial aspect of creating a successful online presence. The appropriate image format can make all the difference in enhancing the user experience and optimizing website performance. However, with so many image formats available, it can be challenging to choose the right image and determine which format to use in a specific situation. That's why we've made this comprehensive guide to mastering image file types. It covers all common image formats for the web and their ideal use cases. In the next article, you will be able to check that we experimented with saving the same images in different formats to compare them so you can see the differences for yourself.
Whether you're a designer, developer, or website owner, this guide will cover the image file types generally supported by web browsers, and give you insight into how to select the right format for web to reduce file size, boost its performance, improve SEO and make it more user-friendly and sustainable.

What image formats we skipped and why?
The comparison does not include image formats such as TIFF, BMP, EPS, AI, and PSD. They were omitted as they serve specific purposes and are not typically used for general web content. Here are brief descriptions of when to use each format:
- TIFF (Tagged Image File Format) - a high-quality, lossless format commonly used in professional photography, printing, and archiving. It is not suitable for web use due to its large file size.
- BMP (Bitmap) - an uncompressed, lossless format used in older applications and for certain types of image manipulation. BMP is not recommended for web use due to its large file size.
- EPS (Encapsulated PostScript) - a vector image format mainly used for printing and graphic design purposes, not suitable for displaying images on the web.
- AI (Adobe Illustrator) - a proprietary vector format used in Adobe Illustrator software for creating and editing vector graphics. It is not intended for displaying images on websites.
- PSD (Photoshop Document) - a proprietary format used in Adobe Photoshop for creating and editing raster and vector images. It is not suitable for web use due to its large file size and the need for specific software to open and edit it.
- RAW - a camera-specific, uncompressed format that contains unprocessed sensor data. A RAW image is primarily used by professional photographers for editing purposes and is not suitable for web use due to its large file size and compatibility issues.
- PICT (Macintosh Picture) - an old image format used primarily on Macintosh computers. It has been replaced by modern formats and is not suitable for web use.
- XCF (GIMP Image) - a native format of the GIMP open-source image editor used for creating and editing raster image file formats. It is not suitable for web use and requires specific software to open and edit it.
In summary, the above image types are not included in the comparison because they are either not suitable for web use or are proprietary formats requiring specialized software for viewing and editing. The comparison focuses on finding the optimal image formats that provide the best possible user experience and website performance.
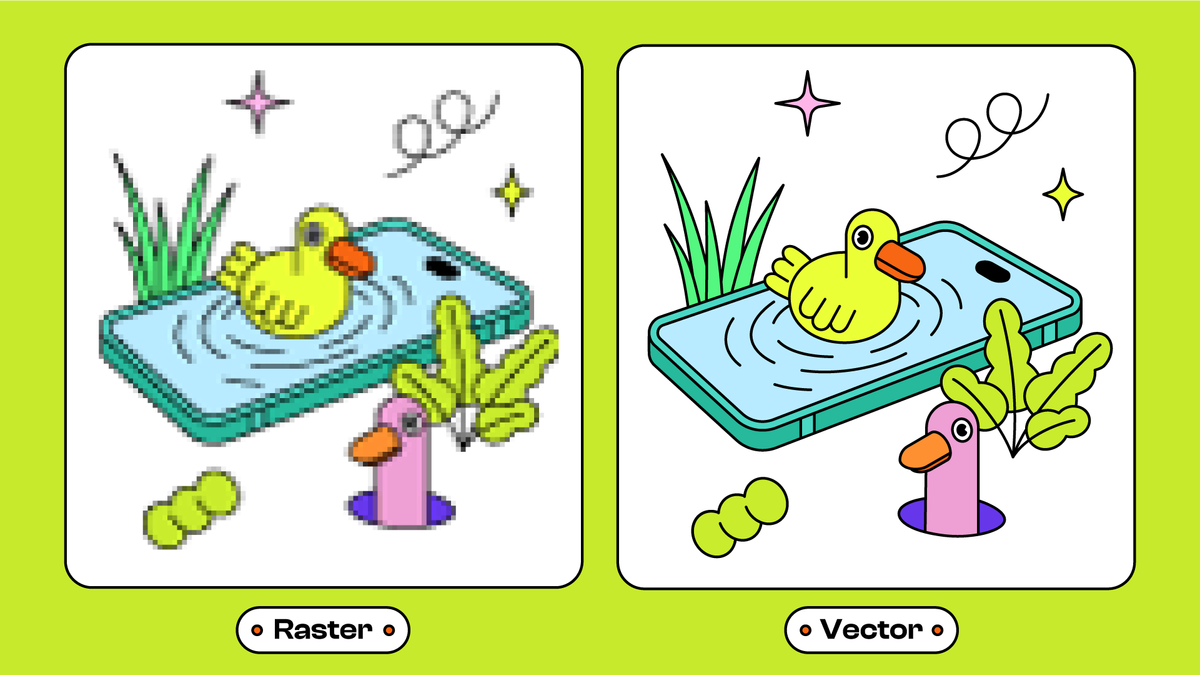
Raster format vs vector graphics
Generally, image formats are divided into two different image file types. Raster and vector image files are the two primary kinds of image files.
Raster graphics, also known as bitmap graphics, are composed of pixels that form an image. Each pixel contains a specific color and location. That means the raster image file type displays static images with fixed colors, positions, and proportions for each pixel. Raster graphics are resolution-dependent, meaning the image quality depends on the number of pixels per inch (PPI) or dots per inch (DPI). When a raster image is resized, the software interpolates the pixels, which can result in a loss of image quality or pixelation.
Vector graphics, on the other hand, are composed of mathematical equations that define shapes, lines, and curves and are resolution-independent. They can be scaled up or down without losing quality because the mathematical equations that define images can be recalculated to fit any size, maintaining smooth edges and crisp lines. Vector graphics format are typically created using software such as Adobe Illustrator or Inkscape. Since logos typically contain simple shapes and lines, they can be created as vector graphics and scaled up or down without losing quality. It means that a logo can have different sizes and be used in different media, from business cards to billboards.
On the other hand, a bitmap or raster graphic is composed of pixels that form an image. One example of a bitmap graphic is a photograph taken with a digital camera. Since the photographs require a high level of detail and a range of colors, they are typically created as bitmap graphics. However, when a bitmap graphic is resized, it can become pixelated and lose detail. For this reason, bitmap graphics are best suited for images viewed in their original or slightly smaller or larger size than the original image.
The main difference between raster and vector graphics is scalability and image resolution. Raster graphics are best suited for images that require details and a range of colors, such as photographs. Vector graphics are ideal for creating simple and complex illustrations, logos, and other graphics that require smooth lines and can be resized without compromising quality.
In summary, raster graphics are made up of pixels and are resolution-dependent, while vector graphics are made up of mathematical equations and are resolution-independent. The choice between raster and vector graphics file format depends on the image or graphics you create.

JPG
Type: raster
Format & extension: .jpg.jpeg.jpe.jif.jfif.jfi
Supported by: everything - the most common format
How often to use: try to avoid
Use cases: photography when WEBP is not available
What are JPG & JPEG?
JPEG (Joint Photographic Experts Group) is a commonly used compressed static raster image file format that is great for photographs and complex graphics with many colors. Those higher-quality images format include more detail, as you might expect. Image formats like JPEG achieve compression by selectively discarding some of the image data, which can result in a loss of image quality. The level of compression can be adjusted to balance image quality with file size.
JPEG image is a widely used format on the web and in digital media. It is supported by major web browsers and image-editing software.
JPEG and JPG are the same file format. JPEG stands for Joint Photographic Experts Group - the organization that created the file format. JPG is simply a short for .jpeg.
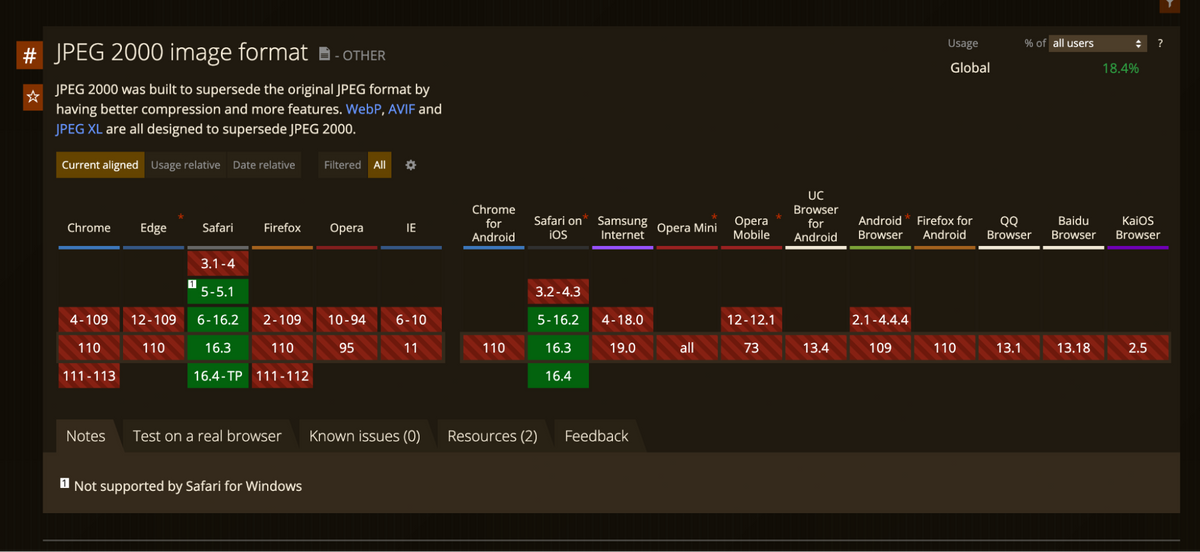
What is a JPEG2000?
Format & extension: .jp2
How often to use: don’t use it. Generally, no browser or software (except Safari) supports this image file extension nowadays even though it is a newer solution than jpg.
JPEG2000 is a newer image compression standard and file format developed as an improved JPEG. It was created by the Joint Photographic Experts Group (JPEG) in 2000.
JPEG2000 also includes a range of features not available in the original JPEG format, such as support for transparency, lossless compression, and region-of-interest coding which allows for compressing particular parts of an image to files of different quality.
Despite its advantages, JPEG2000 has not been widely adopted and is not supported by all web browsers and image editing software, so it has limited use on the web and in digital media.

JPEG advantages
- Universally recognized and common image file types compatible with most browsers, software, and apps
- Small file sizes allow for quick transfer and fast access for viewing online
- Post-processing is easier as white balance and saturation are set with the click of the shutter
- Supports 8/12-bit color depth
- Can be compressed down to 5% of the initial size for efficient transfer over the web
- The JPEG codec can be very fast on a CPU and GPU
JPEG disadvantages
- Lossy compression can lead to a loss of image quality, particularly with heavily compressed images
- Clean edges and lines can lose sharpness during compression
- Potential for posterization and artifacts that can affect image quality
- Only 1 or 3 color channels are supported
- No support for transparency preservation (no separate alpha-channel)
When to use a JPG?
- Generally speaking in almost all cases you can replace jpg with webp format.
- When you need to display high-resolution photographs - JPEGs are great for displaying high-resolution photographs on a website due to their ability to retain a high level of detail and color accuracy while still keeping file sizes relatively small.
- When compatibility is important (imagine creating something for IE5) - JPEGs are universally recognized by most web browsers, software, and apps. It makes them a safe choice for website images since they are compatible with almost all devices.
When not to use a JPG?
- When the image contains text or line art - JPEG compression can result in a loss of sharpness along edges, making it unsuitable for images with precise edges or details, such as text or line art. In such cases, formats like PNG or SVG may be better choices.
- When the image requires transparency - JPEG does not support transparency, so it's unsuitable for images requiring a transparent background or overlay. In this case, formats like PNG or GIF may be better choices.
Examples of JPG use

PNG
Type: raster
Format & extension: .png
Supported by: only IE 6 doesn’t support it.
When to use: try to avoid
Use case: images with few colors that require transparency; when there is typography on the image; when webp is not available
What is a PNG?
PNG (Portable Network Graphics) is a raster image format created to replace the older GIF format. PNG format offers better compression and support for more colors and transparency compared to GIFs. It is a lossless image format, meaning that image quality is not compromised during the compression like in the case of a JPEG format. PNG supports transparency, which allows for removing the background and overlying the image on another background.
PNG-8 VS PNG-24
PNG-8 is an 8-bit format that supports up to 256 colors and allows for transparent backgrounds. PNG-8 is a more efficient format compared to PNG-24 because it has a smaller file size due to its limited color palette. PNG-8 is a great choice for simple graphics or images with flat colors that don't require many color variations.
PNG-24, on the other hand, is a 24-bit format that supports up to 16.7 million colors and provides full alpha transparency support. It means PNG-24 can support more color variations and create images with smoother gradients and more complex color schemes. However, due to the color palette, PNG-24 files are larger in size compared to PNG-8 files.
PNG advantages
- Lossless compression - PNG offers lossless compression, which means image quality does not decrease as in the case of a JPEG format.
- Supports transparency - PNG supports transparency which allows for a background to be removed and the image to be overlaid on another background. It is useful when creating logos, icons, and other graphics.
- Wide support: PNG is widely supported by web browsers and image editing software, making it a popular choice for web graphics.
- High-quality images: PNG supports up to 16.7 million colors and provides high-quality images with smooth color gradients and sharp details (but for this purpose, JPG is a better solution).
PNG disadvantages
- Larger file sizes - PNG files can be larger in size compared to other formats like JPEG and slower to load on web pages.
- Limited color palette - PNG-8 supports up to 256 colors, which can be limiting for images with complex color schemes or subtle color variations.
- Not suitable for photographs - PNG is not a format for photographs or images with a large number of colors or subtle variations, as it can result in large file sizes and reduced image quality.
- No support for animation - unlike GIF, PNG does not support animation, which limits its use for creating animated graphics.
When to use a PNG ?
In summary, for simple graphics that contain a maximum of 200 colors, it's recommended to use the PNG-8 format. For images that require a full color palette, the JPG format is a better choice.
- Use PNG for graphics with transparent backgrounds - PNG's support for transparency makes it a great format for graphics that need to be overlaid on different backgrounds, such as logos, icons, and other graphics.
- Use PNG for graphics with sharp edges - PNG's lossless compression and support for high-quality images make it a great choice for graphics with sharp edges, such as diagrams or text-heavy graphics.
- Use PNG-8 for simple graphics with limited colors - PNG-8's support for up to 256 colors makes it a great choice for simple graphics or images with flat colors that don't require too many color variations.
When not to use a PNG?
In summary, for simple graphics that contain a maximum of 200 colors, it's recommended to use the PNG-8 format. For images that require full colors, the JPG format is a better choice.
- Use PNG for graphics with transparent backgrounds: PNG's support for transparency makes it a great format for graphics that need to be overlaid on different backgrounds, such as logos, icons, and other graphics.
- Use PNG for graphics with sharp edges: PNG's lossless compression and support for high-quality images make it a great choice for graphics with sharp edges or text, such as diagrams or text-heavy graphics.
- Use PNG-8 for simple graphics with limited colors: PNG-8's support for up to 256 colors makes it a great choice for simple graphics or images with flat colors that don't require a large number of color variations.
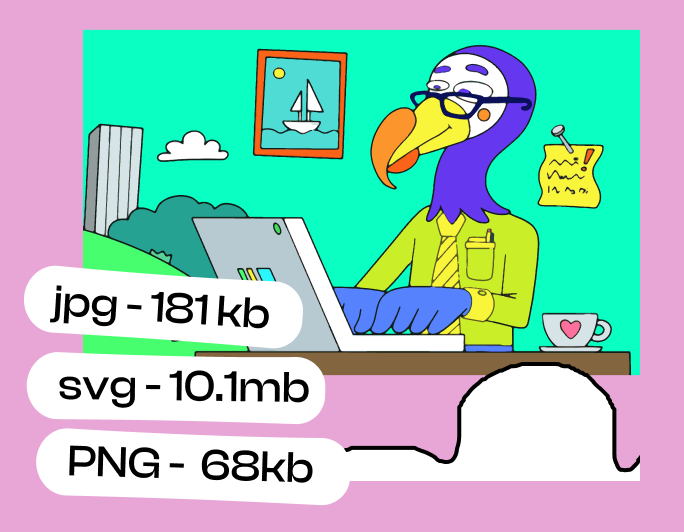
Examples of PNG-8 use
One of Dodo's concept illustrations can serve as an example. The image was created using Procreate - a raster tool. We attempted to convert the image to SVG format, but the vector image contained too many anchor points, making SVG impractical. However, this particular illustration has relatively few colors, so it is suitable to save in PNG-8 format.

GIF
Type: raster, animation
Format & extension: .gif
Supported by: almost everything
How often to use: don’t use
Use case: never use GIF images on your website
What is a GIF?
GIF stands for Graphics Interchange Format. It is a bitmap image format introduced by CompuServe in 1987. GIF is a popular format for simple animations, icons, and images with transparent backgrounds.
One of its unique features is that it enables you to combine multiple images into a single file to create a simple animation or sequence of images. GIF animations are often used for banner ads, social media stickers, and simple website animations.
GIFs support transparency, which allows for creating images with a transparent background. It makes them useful for creating logos, icons, and other graphics that need to be overlaid on different backgrounds.
GIF images are limited to a maximum of 256 colors, which makes them less suitable for images with complex color schemes or subtle color variations. However, for simple graphics and animations, GIFs can be a great choice due to their small file size and support for animation and transparency.
GIF disadvantages
- Limited color palette - GIFs are limited to a maximum of 256 colors, which can be too little for images with complex color schemes or subtle color variations.
- Large file sizes - GIF files can be larger in size compared to other formats like JPEG or WebP, which can make them slower to load on web pages.
- Lossless compression only - GIF uses lossless compression, which means that image quality is not compromised during compression. While this can be an advantage for some situations, it can also result in larger file sizes compared to lossy compression used in other formats.
- Limited support for transparency - GIFs support transparency, but only on a binary level. Each pixel is either fully transparent or fully opaque. It is not suitable for images with partial transparency or smooth transitions between transparency and opacity.
When to use a GIF?
- While GIFs can be fun and engaging in presentations or messages, they should not be used as a native solution for the web.
- The only use case for GIFs on the web is a dynamic thumbnail. It can help make a website stand out when a link is shared. However, apart from this specific use case, it is recommended to avoid GIFs on websites.
When not to use a GIF?
- Avoid using GIFs for animations on a website, as it can impact accessibility. Instead, consider using Lottie animations or simple MP4 files, which are more efficient and effective.
- Don’t use GIFs as images - there is no reason you should use GIFs as images.
SVG
Type: vector, can be easily animated
Format & extension: .svg
Supported by: almost everything, works well with SVG, except for Internet Explorer. However, in rare cases, there may be issues with how the image is displayed on different browsers, e.g., display differently in Chrome than in other browsers.
How often use: as often as it is possible
Use case: icons, logo, images with limited number of colors
What is a SVG?
SVG stands for Scalable Vector Graphics. It is an XML-based vector and scalable image format, which means the images can be resized without losing quality. It doesn't use pixels like a raster format, but instead outlines shapes and lines as mathematical equations do. It makes them resolution-independent and ideal for creating graphics that need to be displayed in different sizes.
One of the SVG's key features is supporting interactivity and animation, allowing designers and developers to create engaging and dynamic graphics that can be animated or manipulated in real time. SVGs also support transparency and are ideal for creating logos, icons, and other graphics that need to be overlaid on different backgrounds.
SVG advantages
- Scalability - SVG images can be scaled up or down without losing quality, making them ideal for responsive designs and creating graphics that need to be displayed in different sizes.
- Small file size (probably the smallest) - SVG files are typically smaller than other formats like JPEG or PNG, making them faster to load on web pages and consuming less storage space.
- Interactive and animated - SVG supports interactivity and animation, allowing designers and developers to create engaging and dynamic graphics that can be manipulated or animated in real time.
SVG disadvantages
- Complexity - Creating complex SVG graphics can be time-consuming and require advanced design skills.
- Limited support of effects - SVG does not support some visual effects that other formats like PNG or GIF do, such as drop shadows or glows.
- Performance issues - while SVG files are typically smaller than other formats, creating multiple complex SVG graphics on a single web page can impact page load times and website performance.
When to use an SVG?
- Logos and icons - SVG is an ideal format for logos and icons because they are often displayed in different sizes and resolutions. SVGs scale without losing quality, so they always look sharp.
- Illustrations that don't contain texture.
- Animations - SVG's ability to support interactivity and animations makes it a popular choice for creating dynamic and engaging animations on websites and applications.
When not to use an SVG?
- Complex or detailed images - SVG is not well-suited for images with complex and detailed shapes or colors, as it can be difficult to create them using vector graphics.
- Photo-realistic images - if you need to create an image that looks like a photograph, SVG is not the best choice, as it cannot reproduce complex textures, shading, or other image formats.
- Complex animations - while SVG can support simple animations, it may not be the best choice for more complex or detailed animations. Formats like GIF or MP4 may be better for this purpose.
- When in the image, the illustration looks quite simple but contains many small elements, particles, and textures in the background.

ICO
Type: raster, icon
Format & extension: .ico
Supported by: almost everything
How often to use: rarely
Use case: mainly for favicons on websites
What is an ICO?
ICO stands for Icon Format. It is a raster image format primarily used for creating small icons, such as favicons (short for "favorite icons") that appear in web browsers next to the website's title or URL. ICO files can contain multiple icon sizes and color depths, allowing for better scaling and display on different devices and resolutions.
ICO advantages
- Scalable - ICO files can have different sizes and color depths, allowing for better scaling and display on various devices and resolutions.
- Widely supported - ICO format is supported by almost all web browsers and devices, making it an ideal choice for creating favicons.
ICO disadvantages
- Limited use - ICO format is mainly used for creating favicons and is not suitable for general image display on websites.
- Limited color support - ICO files support a limited color palette, which can affect the quality of complex or detailed images.
When to use an ICO?
Favicons - the primary use case for ICO files is creating favicons for websites. Favicons are small icons that appear next to the website's title or URL in web browsers, helping users quickly identify the site.
All contemporary browsers (tested with Chrome 4, Firefox 3.5, IE8, Opera 10, and Safari 4) consistently request a favicon.ico unless a shortcut icon is specified through a <link> tag. To avoid a 404 error, it's advisable to have a favicon.ico file if you don't explicitly mention one. Yahoo! recommends keeping it small and cacheable.
Moreover, you don't need to opt for a PNG solely for its alpha transparency. ICO files also support alpha transparency (i.e., 32-bit color), although only a few tools facilitate their creation. Dynamic Drive's FavIcon Generator is a tool I frequently use to generate favicon.ico files with alpha transparency, as it's the only known online tool capable of this.
When not to use an ICO?
General image display: ICO files are not suitable for general image display on websites, as they are designed specifically for small icons.
High-quality images: Due to their limited color support and small size, ICO files are not ideal for displaying high-quality images or photographs.
In summary, the ICO format is best suited for creating favicons for websites and applications. It is not recommended for general image display on websites or for high-quality images due to its limited color support and small size.

WebP
Type: raster
Format & extension: .webp
Supported by: most of modern browsers and Photoshop
How often to use: as often as possible - recommended format for images on websites
Use case: images that require good quality and compression, as an alternative to JPEG or PNG, when supported by a browser
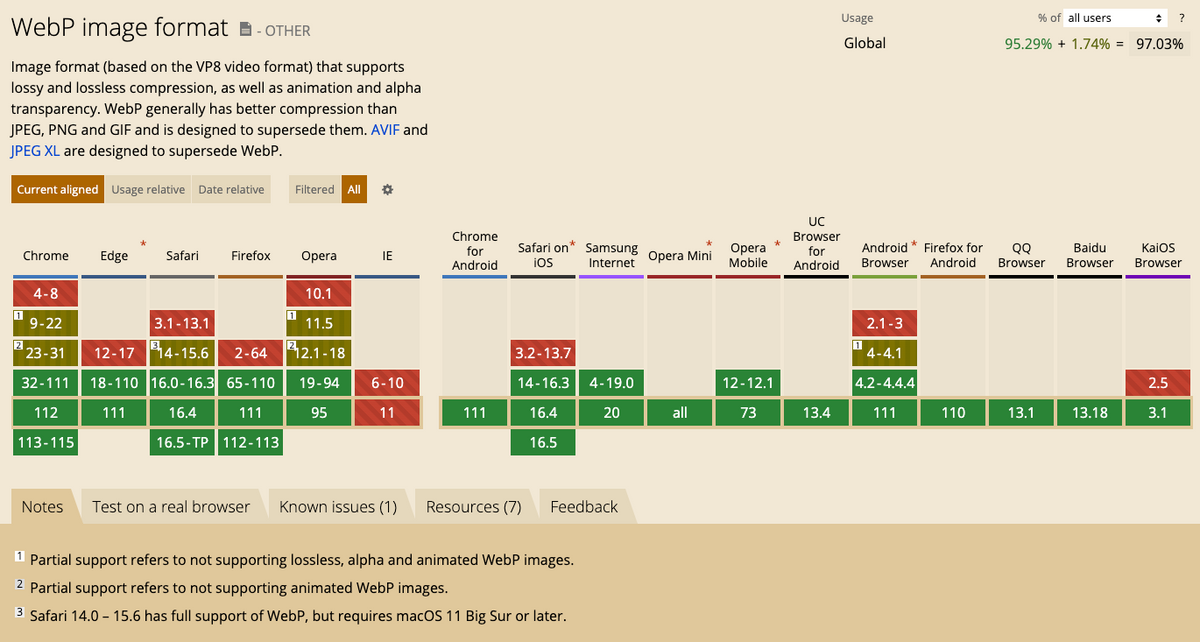
What is a WebP?
WebP is a modern raster image format developed by Google. It aims to provide better compression and quality compared to older formats used on the web like JPEG and PNG. WebP image uses both lossless and lossy compression, allowing for smaller file sizes without sacrificing too much quality. It makes it an excellent choice for web images, as it can lead to faster loading times and reduced bandwidth usage.
WebP advantages
- Superior compression - WebP as the image format offers better compression than JPEG and PNG, resulting in smaller file sizes while maintaining good image quality. It can help improve website performance and reduce bandwidth usage.
- Support for transparency - like PNG file format, WebP supports transparency, which allows for overlaying images on different backgrounds without visible borders.
- Supports both lossless and lossy compression - WebP's flexibility in compression methods allows you to choose the best balance between image quality and file size for your needs.
- Support - WebP is generally supported by web browsers (except for Internet Explorer)
WebP disadvantages
- Limited browser support - WebP is not supported by older browsers, which can make it challenging to use for some websites without providing fallback formats like JPEG or PNG.
- No native support in some image editing software like Figma - some image editing software may not support WebP natively, requiring additional plugins or conversion tools. It is actually a pain in the neck as it is a recommended image format for your website implementation but has limited support in design tools.
When to use a WebP?
- If you want to use a JPG and WebP is supported, go for the latter.
- Photos - for web images where good compression and quality are essential. WebP's superior compression makes it a great choice for websites looking to optimize load times and reduce bandwidth usage without sacrificing too much image quality.
- For images with transparency - WebP's support for transparency makes it a suitable alternative to PNG when browser support is available.
- For modern web applications - if you're developing a web application that targets modern browsers, WebP can help optimize your images and improve overall performance.
When not to use a WebP?
- When targeting older browsers - if your website needs to cater to users with older browsers or Safari without partial support, you may need to provide fallback formats like JPEG or PNG.
- When working with software that doesn't support WebP natively - if you know that file will be copied or saved in Figma, which does not support this format.

HEIF/HEIC
Type: raster
Format & extension: .heif, .heic
Supported by: Safari on macOS High Sierra and posterior, iOS 11 and posterior; limited support on other browsers and platforms
How often to use: it is a freak created by apple. Unless you create an ios app - don’t use it.
Use case: images that require high quality and efficient compression for Apple users; not widely adopted for web use due to limited browser support
What is an HEIF/HEIC?
HEIF (High-Efficiency Image Format) is a modern raster image format developed by the MPEG group that aims to provide better compression and quality compared to older formats like JPEG. HEIC is a variant of HEIF that uses the HEVC (High-Efficiency Video Coding) codec for compression. Both formats are designed to deliver smaller file sizes without sacrificing image quality. While HEIF/HEIC is primarily used by Apple devices, its limited browser support makes it less popular for web use.
HEIF/HEIC advantages
- Superior compression - HEIF/HEIC offers better compression than JPEG, resulting in smaller file sizes while maintaining high image quality.
- Supports transparency - HEIF/HEIC supports transparency, allowing for images to be overlaid on different backgrounds without visible borders.
- Supports image sequences and animations - HEIF/HEIC can store multiple images in a single file, enabling image sequences and animations with smaller file sizes compared to GIF or other formats.
- High-quality images - HEIF/HEIC supports up to a 16-bit color depth and can provide high-quality images with smooth color gradients and sharp details.
HEIF/HEIC disadvantages
- Limited browser support - HEIF/HEIC support is limited to Safari on macOS and iOS.
- Compatibility issues - due to limited support, HEIF/HEIC files may need to be converted to other formats like JPEG or PNG for better compatibility.
- No native support in some image editing software - some image editing software may not support HEIF/HEIC natively, requiring additional plugins or conversion tools.
When to use a HEIF/HEIC?
- For Apple devices and platforms - if you're targeting Apple users or developing applications specifically for macOS and iOS, HEIF/HEIC can help optimize images and improve overall performance.
- For images with transparency or animations - HEIF/HEIC's support for transparency and image sequences makes it a good choice for images with transparent backgrounds or animations, as long as the target audience uses compatible devices and browsers.
- For high-quality images with efficient compression - HEIF/HEIC offers excellent compression and image quality, making it a great choice when targeting specific platforms or devices that support the format.
When not to use a HEIF/HEIC?
- When you create a multi-device solution - don’t use it.
AVIF
Type: raster
Format & extension: .avif
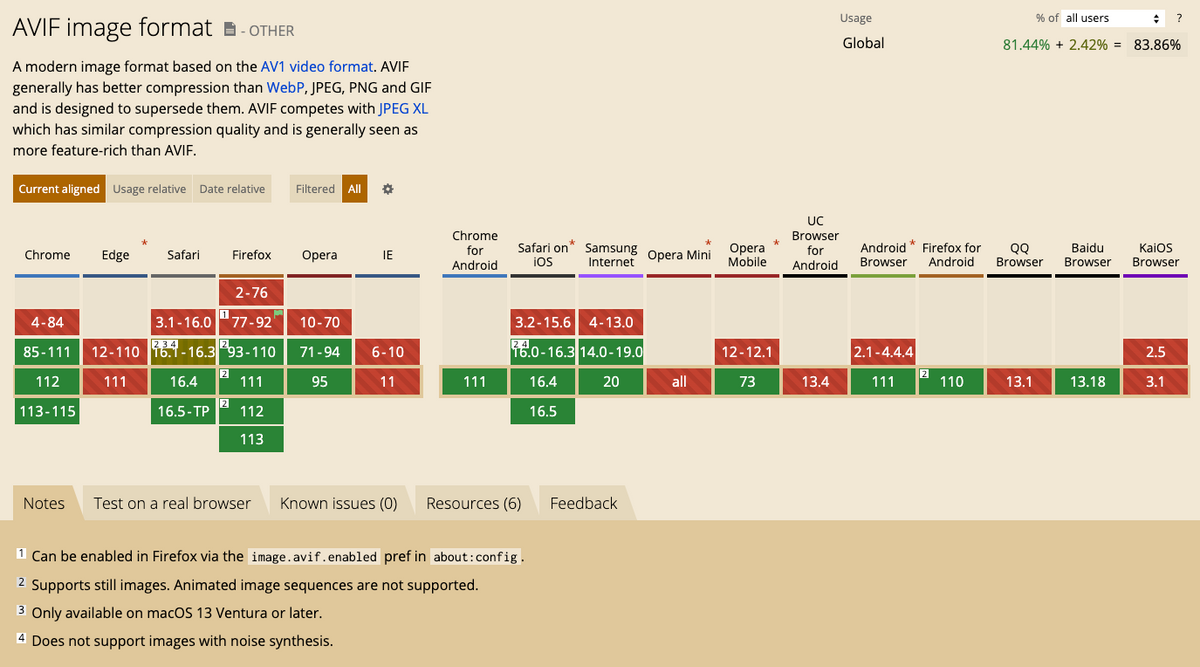
Supported by: Chrome, Firefox, and Opera; not supported by Internet Explorer, Safari, and Edge
How often to use: this is the future - use on browsers that support it. Modern technology can display AVIF if it is supported by a browser; in other cases, it can display webp or jpg.
Use case: images that require high-quality and efficient compression for supported browsers; an alternative to JPEG, PNG, and WebP for modern web use.
What is AVIF?
AVIF (AV1 Image File Format) is a modern raster image format developed by the Alliance for Open Media. It aims to reduce the file size and provide better compression and quality compared to older formats like JPEG and PNG. AVIF uses the AV1 codec, which offers both lossless and lossy compression, allowing for smaller file sizes without sacrificing image quality. It makes AVIF an excellent choice for web images in modern browsers, as it can lead to faster loading times and reduced bandwidth usage.
AVIF advantages
- Superior compression - AVIF offers better compression than JPEG, PNG, and even WebP, resulting in smaller file sizes while maintaining high image quality.
- Supports transparency - like PNG and WebP, AVIF supports transparency and allows for images to be overlaid on different backgrounds without visible borders.
- Supports HDR and wide color gamut - AVIF supports high dynamic range (HDR) and a wide color gamut, providing richer colors and more detailed images compared to other formats.
- Support by modern browsers - AVIF is supported by most modern web browsers, although it is not universally supported (e.g., Internet Explorer, Safari, and Edge).
AVIF disadvantages
- Limited browser support - AVIF is not supported by all browsers, which can make it challenging to use on some websites without providing fallback formats like JPEG or PNG.
- No native support in some image editing software - some image editing software may not support AVIF natively, requiring additional plugins or conversion tools. The same story as with WebP - it is well-optimized but useless when you copy it to Figma.
- Slower encoding and decoding - AVIF's advanced compression techniques can result in slower encoding and decoding times compared to other formats, potentially impacting performance in certain situations.
When to use AVIF?
- Photos - for web images where excellent compression and quality are essential: AVIF's superior compression makes it a great choice for websites looking to optimize load times and reduce bandwidth usage without sacrificing image quality.
- Images with transparency: AVIF's support for transparency makes it a suitable alternative to PNG and WebP when browser support is available.
- Modern web applications - if you're developing a web application that targets modern browsers, using AVIF can help optimize your images and improve overall performance.
When not to use AVIF?
- When targeting older browsers or Safari - if your website needs to cater to users with older browsers, Safari, or Edge (as of September 2021), you may need to provide fallback formats like JPEG or PNG.
- When working with software that doesn't support AVIF natively - if your image editing software does not support AVIF, you may need to use other formats or find plugins to enable AVIF support.

JPG XL
Type: raster
Format & extension: .jxl
Supported by: limited browser support, but likely to increase in the future
How often to use: nowadays, it is rather a “cool to know” - it offers better optimization than AVIF
Use case: images that require high-quality and efficient compression for supported browsers; a potential alternative to JPEG, PNG, and WebP for future web use
What is a JPG XL?
JPG XL is a modern raster image format developed by the JPEG committee. It aims to provide better compression and quality compared to older formats like JPEG and PNG. JPG XL uses a combination of lossless and lossy compression, allowing for smaller file sizes without sacrificing image quality. As a new image format, JPG XL is not yet widely supported by web browsers, but it has the potential to become a popular choice for web images as browser support increases.
JPG XL advantages
- Superior compression - JPG XL offers better compression than JPEG, PNG, and WebP, resulting in smaller file sizes while maintaining high image quality.
- Supports transparency - like PNG and WebP, JPG XL supports transparency, which allows for images to be overlaid on different backgrounds without visible borders.
- Supports HDR and wide color gamut - JPG XL supports high dynamic range (HDR) and a wide color gamut, providing richer colors and more detailed images compared to other formats.
- Backward compatibility - JPG XL is designed to be backward compatible with the existing JPEG files, making it easier to transition between formats.
JPG XL disadvantages
- Limited browser support - as a new format, JPG XL is not yet widely supported by web browsers, which can make it challenging to use for some websites without providing fallback formats like JPEG or PNG.
- No native support in some image editing software - some image editing software may not support JPG XL natively, requiring additional plugins or conversion tools.
- Adoption rate - as a new format, JPG XL may need some time to become widely adopted and supported across various platforms and devices.
When to use a JPG XL?
- For web images where excellent compression and quality are essential -as browser support increases, JPG XL's superior compression can make it a great choice for websites looking to optimize load times and reduce bandwidth usage without sacrificing image quality.
- For images with transparency - JPG XL's support for transparency makes it a suitable alternative to PNG and WebP when browser support is available.
- For modern web applications - if you're developing a web application that targets modern browsers with JPG XL support, using this format can help optimize your images and improve overall performance.
When shouldn't you use JPG XL?
- When targeting older browsers or those without support: if your website needs to cater to users with browsers that don't support JPG XL, you may need to provide fallback formats like JPEG or PNG.
- For high-quality print images - JPG XL is designed for web use and may not be the best choice for print images that require the highest possible quality.
- When working with software that doesn't support JPG XL natively - if your image editing software does not support JPG XL, you may need to use other formats or find plugins to enable JPG XL support

Conclusion
In conclusion, choosing the right image format for your website is crucial in ensuring that your website performs optimally in terms of speed, quality, and accessibility. While many website owners still don't understand the importance of selecting the right format, it's essential to remember that each format has unique strengths and weaknesses.
Web images come in many formats. The most common image file formats include JPEG, PNG, and GIF, and each has specific use cases where it shines. However, there are also image file types and formats that can better respond to your needs and improve your website performance, user experience, and sustainability. Understanding the differences between these formats and when to use them can go a long way in ensuring that your website's images look great and load quickly, leading to a better user experience overall. Hopefully, our ultimate guide on the best image file types will help you make informed decisions regarding the imagery of your website to achieve its perfect optimization.

Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




