Web Performance Killers: How Popular Scripts Slow Down Your Website

Co-founder and Head of Design of the Dodonut agency. Lean UX enthusiast, a Certificated Design Thinking moderator, and a workshop facilitator.
Date added
Read time
9 minThe impact of popular scripts on website performance is often overlooked.
- Script Weight Impact: Popular scripts, like Hotjar and Intercom, significantly increase a website's size, affecting overall performance.
- Downsides of Increased Size: Larger transfer sizes lead to slower load times, reduced SEO ranking, higher bounce rates, and increased server costs, impacting user experience.
- Transparent Test Environment: The article establishes a clear testing setup, emphasizing a minimalistic approach to accurately measure script impact on a basic webpage.
- Direct Script Installation Preferred: Directly installing scripts outperforms tag managers like Google Tag Manager (gtag), as tag managers introduce additional weight, affecting website speed and efficiency.
- Performance Comparison: Lighthouse scores are seen as indicators for potential improvements rather than absolute benchmarks due to variations in network speed, computer performance, and server conditions.
- Recommendations for Optimization: Suggestions include being aware of cumulative effects, installing scripts with a purpose, and selectively placing scripts on relevant pages to maintain website efficiency.
Table of contents:
Introduction
Inspired by Wholegrain Digital's comprehensive article, which compares various analytics tools in terms of script weight and cookie usage, I've embarked on a similar exploration, but from a designer's perspective. As designers, we have an inherent need for data to inform our decisions, constantly seeking more insights to drive our creative process.
However, this quest often leads to an accumulation of scripts and plugins, many of which we end up underutilizing. Recognizing this tendency, I've decided to broaden my analysis beyond just analytics tools. My focus has expanded to include a variety of popular scripts used for heatmaps, recordings, and more. This approach provides a more holistic view, essential for making well-informed design choices.
The Importance of Script Weight for Web Performance and Page Speed
Script weight is a critical factor in the optimization of website performance, often overlooked in the design and development process. To illustrate its significance, let’s consider the evolution of Dodonut's website as an example:
Dodonut's Growth in Size: The initial version of Dodonut was approximately 200kb. Over time, as we expanded the content of the homepage, reaching around 250kb. This increase in size is a common trend as websites evolve and add more features.

Comparative Analysis with Script Weight:
Hotjar's Impact: Take, for instance, a simple survey tool like Hotjar. The script weight for this tool alone is over 230kb. This is almost doubled the original Dodonut website's size, a substantial increase for just one added feature.
Intercom via gtag: Similarly, installing Intercom through Google Tag Manager (gtag) nearly doubles the size of the current website. This is a significant jump, considering the initial size of the website.
Reflecting on the Data: Often, the impact of adding these scripts is not immediately apparent. However, when you compare their sizes to the overall website transfer size, as shown in our table, the stark difference becomes evident.
This example underscores the need to consider script weight seriously. It's not just about the functionality these scripts bring, but also about how they affect the overall size and, consequently, the performance of your website. We encourage you to review the table and see for yourself the impact of these scripts on website transfer size.
Downsides of Increased Website Transfer Size
A larger transfer size for your website can lead to several significant downsides, impacting both user experience and overall web performance. Here’s a breakdown of the key performance issues:
Slower Page Load Times:
The most immediate effect of a heavier website is slower loading times. This delay can frustrate users, especially those on mobile devices or with slower internet connections. Studies have shown that even a few seconds of delay in page loading can lead to a substantial drop in user engagement and satisfaction.
Reduced SEO Ranking:
Search engines like Google factor in page load speed when ranking websites. A bloated website with a large transfer size can negatively affect your SEO, making it harder for potential visitors to find your site through search.
Higher Bounce Rates:
Users are more likely to leave a website that takes too long to load. A high bounce rate not only indicates poor user experience but can also diminish your website's effectiveness in achieving its goals, whether it's sales, sign-ups, or engagement.
Increased Server Response and Costs:
Larger websites consume more bandwidth and resources, which can put a strain on your server, especially during peak traffic times. This can lead to increased hosting costs and potential downtimes if the server can't handle the load.
Impact on Mobile Users:
With the increasing number of mobile internet users, a heavy website can be particularly problematic. Mobile devices often have less processing power and slower internet speeds compared to desktops, making efficient loading performance even more critical.
In summary, while adding functionality and content to your website is important, it's equally crucial to be mindful of the transfer size. Balancing functionality with efficiency ensures your site remains user-friendly and performs well across all metrics. It can also positively impact lowering the digital carbon footprint of the whole website.
Test Environment Description
For our script weight analysis, we've established a straightforward and transparent test environment. The complete details, including all commits, are openly available on our GitHub repository. Here's an overview of our testing setup:
Simple Website Base: We used a basic 'Hello World' page as our starting point, crafted using a pure Emmet template. This minimalistic approach ensures that the impact of third-party scripts can be accurately measured without interference from other elements.
No Frameworks Used: The website is built without the use of any complex frameworks, maintaining a simple HTML structure.
Basic SEO Setup: We included essential SEO elements like title and description tags to achieve a 100% score in the Lighthouse test. The head section of the HTML includes meta tags for charset, viewport, title, description, keywords, and author.
Website Structure: The HTML structure of our test website is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="title" content="The Hidden Cost: How Popular Scripts Slow Down Your Site">
<meta name="description" content="Discuss why script weight matters for website performance and user experience.">
<meta name="keywords" content="Website Scripts">
<meta name="author" content="Tom Osowski">
<title>The Hidden Cost: How Popular Scripts Slow Down Your Site</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
No Styling or JavaScript: The webpage is devoid of any styling or JavaScript code, ensuring it's as basic as possible.
Using Network Tab in DevTools for Comparison: We utilized the Network Tab as our main tool to compare script weights. Here, we checked the total transferred value (the amount of data downloaded) and the resource sizes post-decompression. Since some scripts download numerous files, this method offers the most precise way to compare their impact against the simple and unadorned 'Hello World' setup. Yes, we disabled the cache :)!
Script Installation Process:
- We've installed scripts commonly used with our clients, but we're open to adding more. Our current set includes analytics, customer attribution, and user behavior tools.
- Some scripts required the domain to be live, so we hosted our page on Vercel to accommodate this. Link: https://test-scripts.vercel.app/
- Each new script or plugin was tested individually by removing the previous one to isolate its impact. However, all scripts used are documented in our 'note.txt' for reference.
- This methodical and minimalistic approach ensures that our analysis of script weight and its impact on site performance is accurate, with each script's effect being distinctly measurable.
Comparative Table of Third-Party Script Weights
| Tool | Transferred Size | Resource Size (Post-Decompression) | Performance Impact |
|---|---|---|---|
| Hello World Page | 1kb | 0.782kb | Max |
| Statsy (Basic Version) | 2.5kb | 2.2kb | Max |
| Plausible | 3.1kb | 2.2kb | Max |
| Albacross | 5.9kb | 10.9kb | Max |
| Statsy (Max Version) | 8kb | 10.5kb | Max |
| 19.2kb | 34.6KB | Drops to 95 in Best Practices | |
| Cux.io | 36.2kb | 134kb | Desktop: Drops 5 points in Best Practices |
| HubSpot | 45.4kb | 137kb | Drops to 95 in Best Practices |
| Gtag (Empty) | 45.9kb | 117kb | Mobile: Max, Desktop: 92 |
| Hotjar Basic | 61.1kb | 234kb | Drops 5 points in Best Practices (Mobile & Desktop) |
| Facebook Pixel | 92.5kb | 345kb | Max |
| Google Analytics with Gtag | 96.2kb | 282kb | Max |
| Piwik Pro | 103kb | 496kb | Performance: Drops to 95, Accessibility: Drops to 90 |
| Hotjar + Feedback | 108kb | 431kb | Drops 5 points in Best Practices (Mobile & Desktop) |
| Hotjar + Survey | 230kb | 618kb | Drops 5 points in Best Practices (Mobile & Desktop) |
| Intercom in Gtag | 739kb | 2.8mb | Mobile: Drops 1 point, Desktop: 79 |
Scripts and Plugins Weight vs. Average Website Weight
In our exploration of high-performance design, the significance of script weight has been a key focus. For those interested in conducting similar tests, my repository is available for cloning, offering the chance to replicate these findings and understand the consistent nature of script weight impact.
Considering the broader web landscape, the average desktop website size, as per HTTP Archive, stands at 2.4MB. It's important to note that a large portion of this data is likely from heavier, less optimized websites, often built on platforms like WordPress. However, when we look at the top 1000 most visited websites, the average size drops to around 2MB, reflecting a slightly more optimized web presence.
Now, let's put this in context with script additions. Imagine adding various scripts through gtag, such as Intercom, Hotjar with a survey, Facebook, LinkedIn, and analytics. The cumulative additional transfer size can reach up to 1.1MB. This is over half of the average website weight! It’s a substantial addition that underscores the importance of being selective and strategic about the scripts we choose to integrate into our websites.
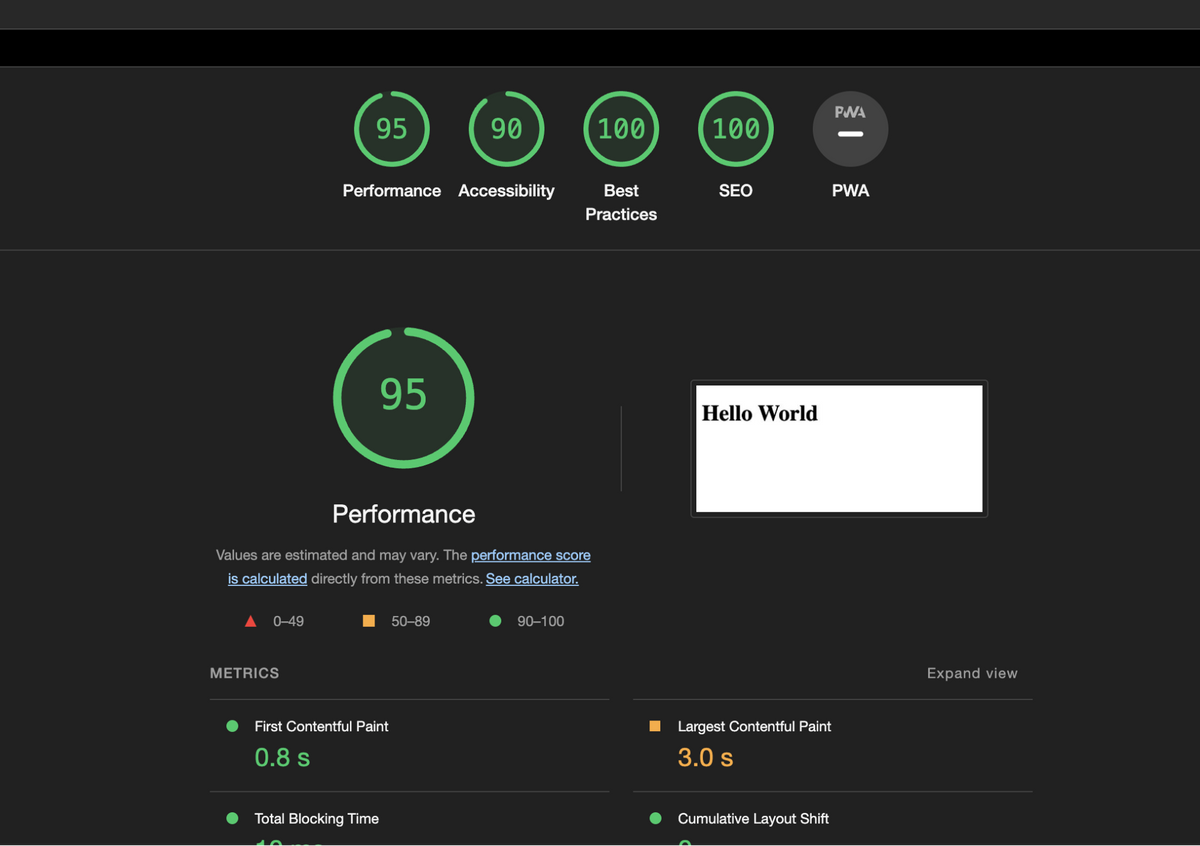
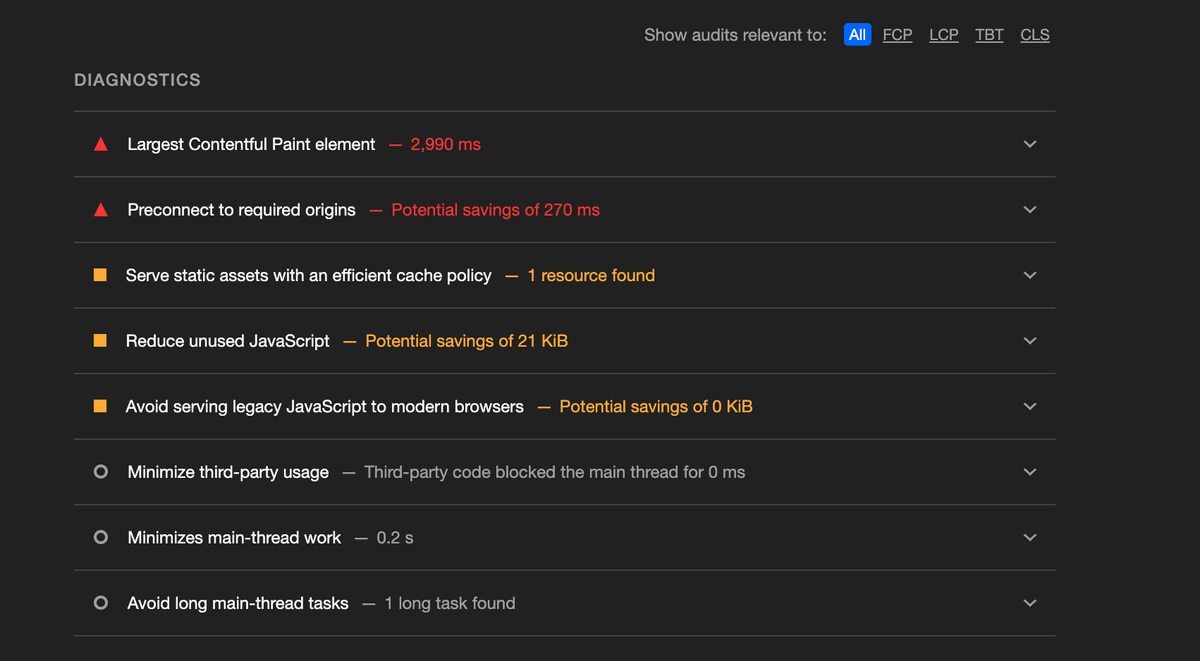
Lighthouse PerformanceEvaluating with Lighthouse presents a different challenge. I observed varying results with each run, which is a common experience due to factors like network speed, computer performance, and server conditions. To ensure a fair comparison, I conducted all tests within a 30-minute window under as consistent conditions as possible – using the same network and similar browser settings.
This experience with Lighthouse has led to an important realization: Lighthouse scores are better used as indicators for potential improvements rather than as absolute benchmarks. They offer valuable insights but should be interpreted considering the varying conditions under which they're obtained.
Main Conclusion: Opting for Direct Script Installation Over Tag Management Systems
A key takeaway from our conducted tests is the clear advantage of directly installing scripts over managing them through tag managers like Google Tag Manager (gtag) or others (e.g., Piwik). This conclusion is particularly striking when we consider the inherent weight of these tag management systems.
Our analysis revealed that an empty tag in systems like gtag carries a weight of over 45kb, despite not containing any functional scripts. This baseline weight is a significant overhead, especially when we consider that each script added via these tag managers further increases the file size, adding more JavaScript and potentially slowing down the website.
Therefore, for efficiency and optimal website speed performance, direct script installation emerges as the preferable method. It avoids the extra load introduced by tag management systems, ensuring a leaner, more streamlined website performance.
Second Conclusion: Direct Script Installations Outperform Tag Managers Like gTag
Following up on our first conclusion, we found that installing scripts directly tends to be much better for a site's performance compared to using script tag managers such as Google Tag Manager (gtag). This becomes clear when we look at how these two approaches drastically affect the site speed and efficiency.
For example, just adding an empty gtag can slow down your website slightly. In the best scenario, this slowdown was by 2 points, but usually, it was around 8 points. And this is just with an empty tag! The impact was even bigger when we added specific scripts through gtag. For instance, adding an Intercom via gtag dropped the pagespeed score down to 79.
On the other hand, most of the scripts we installed directly (except for Piwik) were quite well-optimized. There were a few minor drops in areas like best practices and accessibility, but generally, the overall performance scores stayed high, often reaching 100. This tells us that choosing direct script installation can be a better option, as it keeps your site running faster and more efficiently.
Recommendations for Optimization and Managing Scripts on Your Website
When considering the integration of scripts into your website, it’s important to be mindful of their cumulative impact and practical usage. Here are some recommendations to optimize script usage:
Be Aware of the Cumulative Effect: Although individual scripts might seem lightweight, their impact adds up quickly, so they become together web performance killers. It’s common practice to add multiple tracking scripts and data gathering purposes over time, which can significantly increase the total weight of your website.
Install Scripts with a Purpose: We often fall into the trap of collecting data without actively using it. It’s better to install scripts on a temporary basis, keeping them only as long as they serve a specific, actionable purpose. Regularly evaluate the necessity of each script and remove those that don't contribute valuable insights.
Selective Installation: Javascript files are often installed across the entire website, which may not always be necessary. In many cases, especially with tools like heatmaps, surveys, and other extensions, you might only need data from specific web pages. Install scripts selectively on pages where they are truly needed. This targeted approach not only makes your website more efficient but also ensures that you’re gathering relevant data without unnecessary bloat.
Screens & documentations
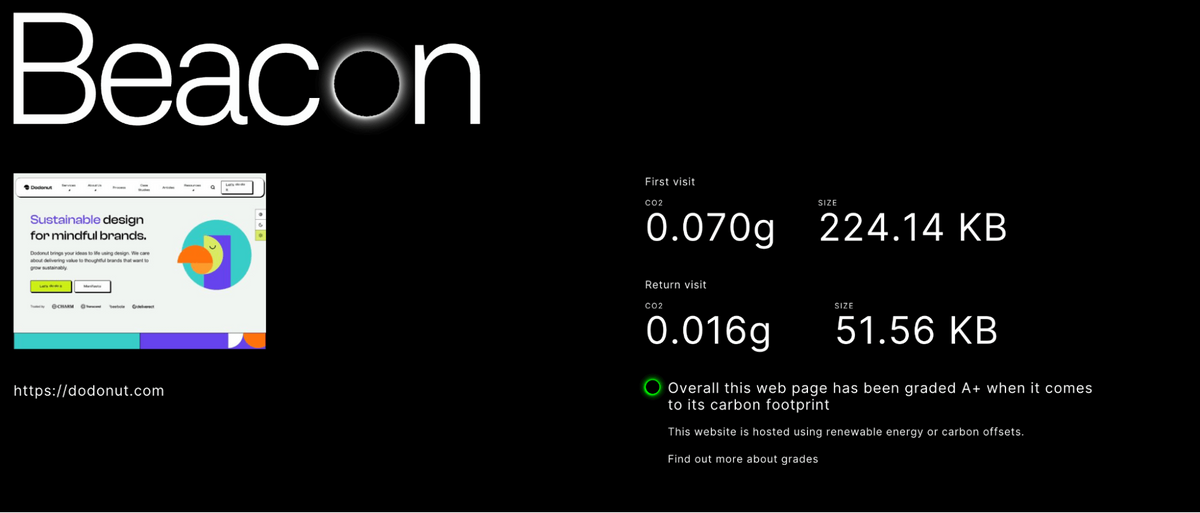
Statsy

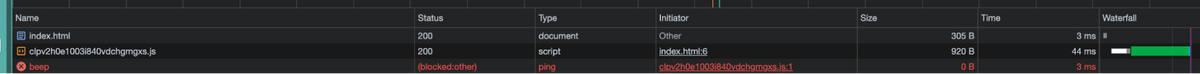
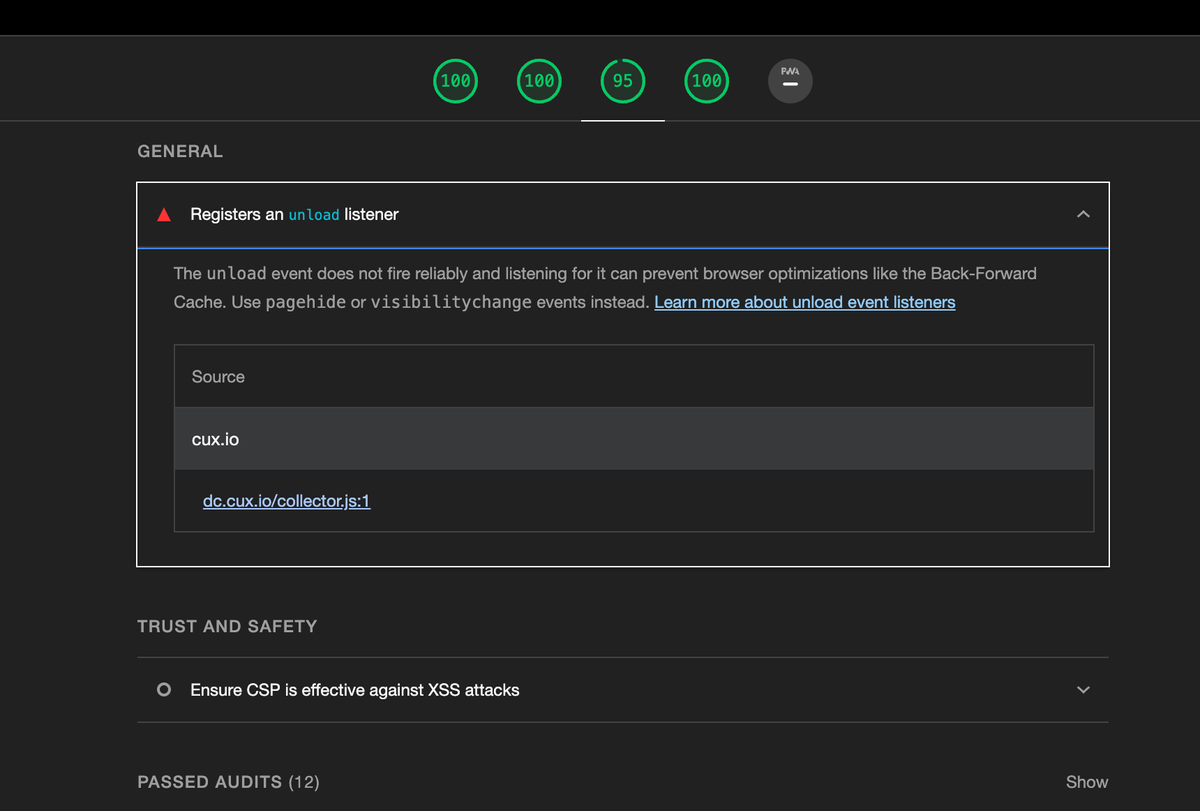
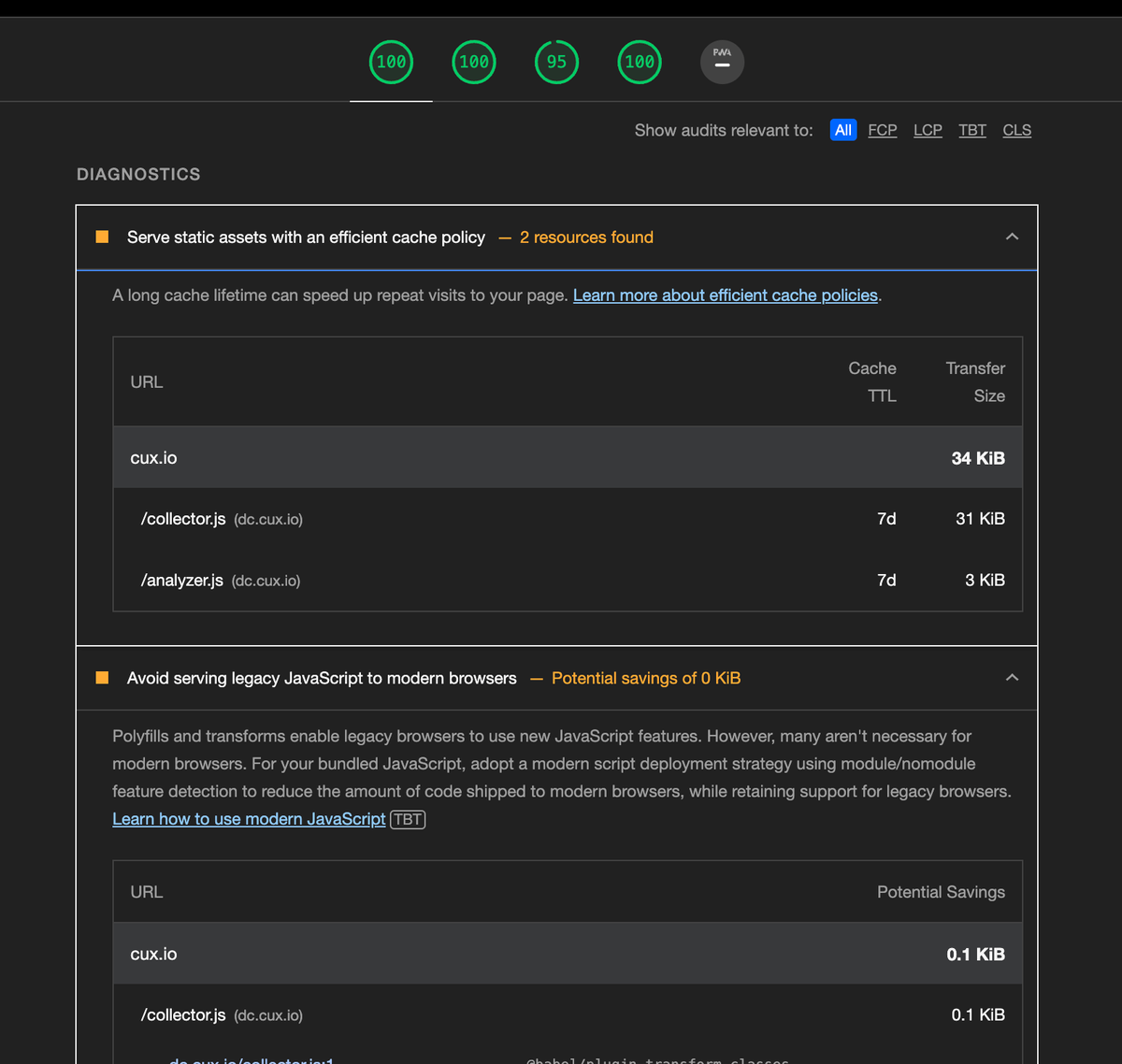
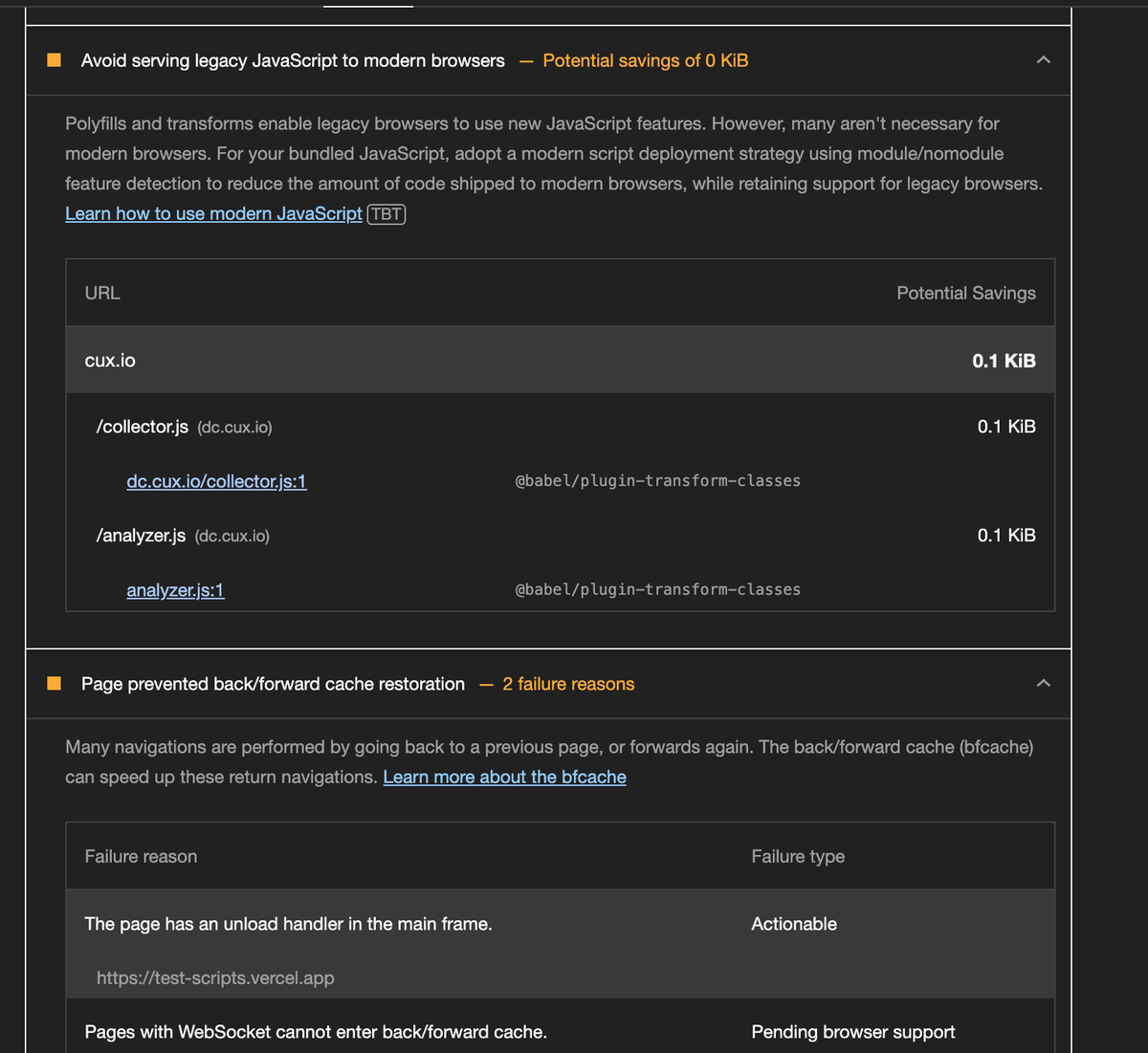
Cux.io



Hotjar
- A few warnings


Facebook Pixel
- No issue at all
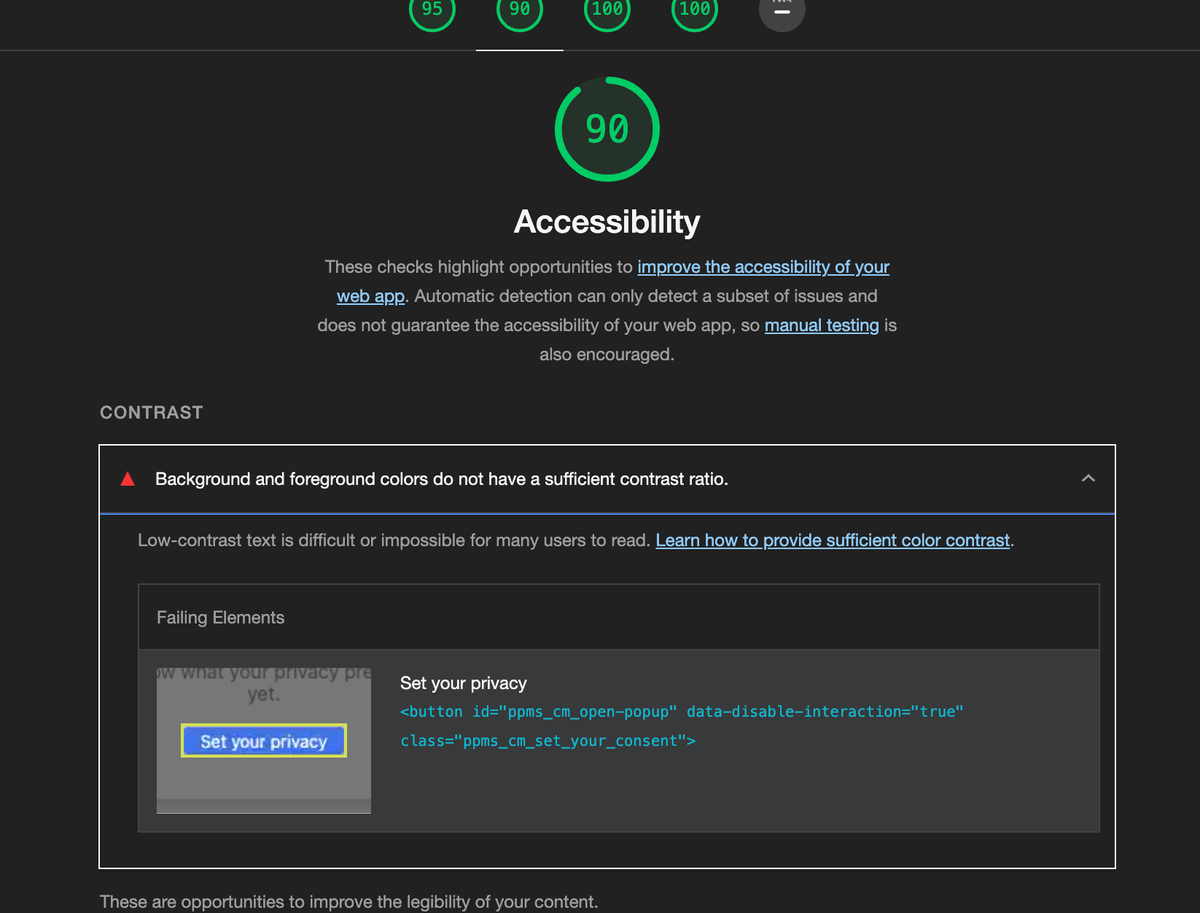
Piwik Pro
- 4 files and privacy info



Lighthouse test from Gtag

Final Thoughts
One of the easiest ways to reduce the size of every website is to optimize your scripts. Unconscious overuse of them can slow down site and affect the performance negatively. A slow website also means higher bounce rates and lower user engagement, which can significantly impact a website's success. By optimizing your scripts and choosing those that are the most crucial for you, you can significantly reduce the size of your website and improve performance, leading to a better user experience and potentially higher search engine rankings.
Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




