How to design a sustainable website? The quiz answers

Justyna is a book author and researcher, diving deep into digital design and new media art. She's also a street art enthusiast and curator of art projects.
Date added
Read time
14 minWhat is sustainable web design? Is it about using only reusable materials for the website? Or is it about using recycled paper for printing the site? Or does it mean that you have to use solar panels for your hosting?
It's not that simple. Sustainable web design is not just one thing; many things together make up a whole approach to making our websites more friendly to the environment and its resources.
Check our quiz, test your knowledge and find a comprehensive explanation of the fundamental aspects of this planet-friendly approach to digital design.
Table of contents:
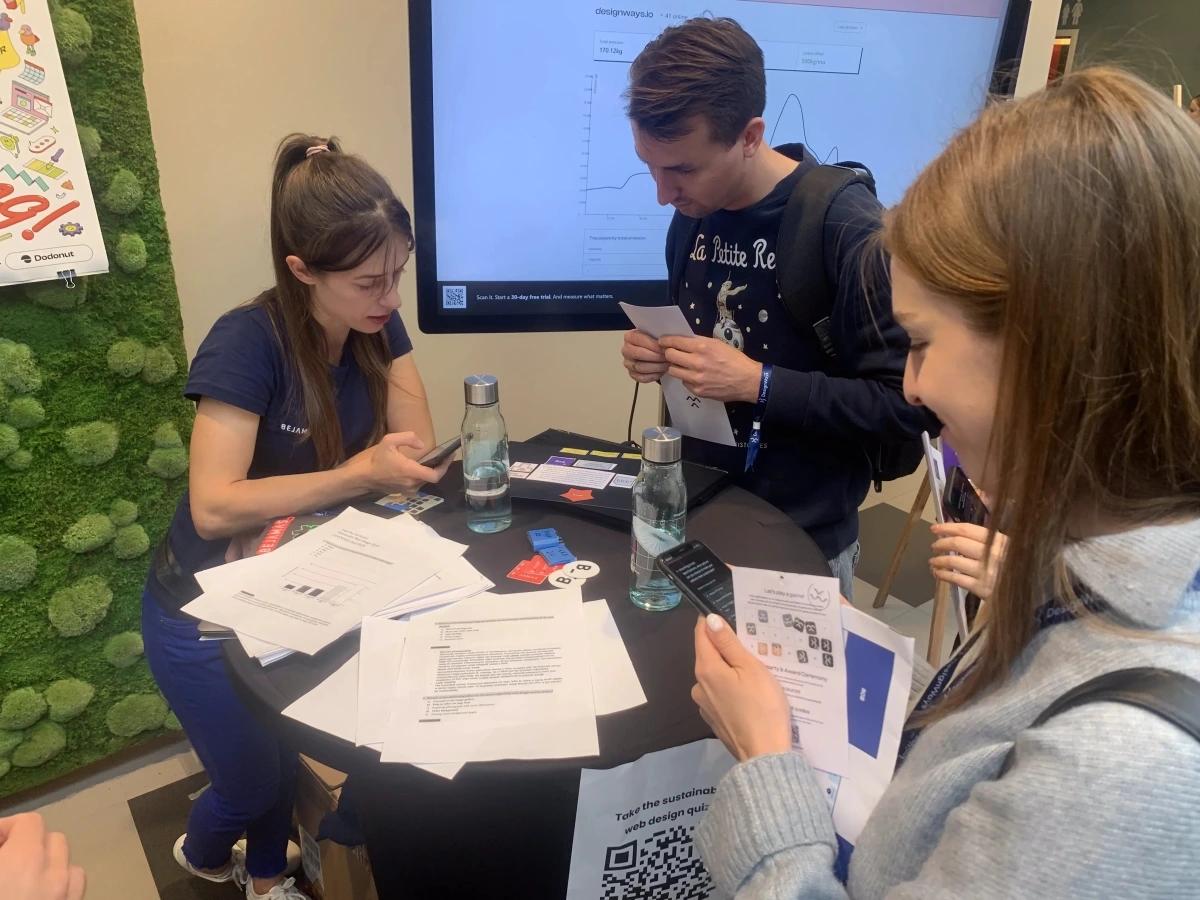
Two days. About 1500 people. The level of creativity in people crowded in one place at the same time has exceeded any standards of decency. Yes, this description refers to the DesignWays Conf 2022 - the fourth edition of the conference addressed to designers, developers, and everyone interested in web creation that was held in Kraków EXPO in Kraków (Poland) on 19-20 September 2022.

Those days were fully packed with inspiring lectures, panel discussions, workshops, and talks conducted by well-known and experienced professionals in UX and UI design, research, accessibility, development, and communication, among others.
We couldn’t miss the opportunity to join this great company. Therefore as a partner of the whole event, the Dodonut and Bejamas Team, we built a stand to inform people about our activities. Finally, we were able to present ourselves at a massive event as a creative agency focusing on brand marketing and sustainability in design.

Of course, we could just stand or sit there, waiting for people to come to us, ask questions and chat with our team. Well, none of these things. That would be too simple (and boring).
For visitors to our stand, we prepared:
1) exhibition of posters on ecological papers with illustrations created by Zuza Gadomska for Bejamas, which were completed by inspirational sentences referring to the design process.
2) presentation of a new analytical tool Statsy.com, created by Bejamas and Dodonut, that respects users' privacy and security and measures the website's carbon footprint and web vitals.
3) puzzle game with website elements and features (backgrounds, buttons, fonts, images, video formats and properties, hostings, effects) with which participants had to create the most environmentally-friendly website and could learn how to design a sustainable website.
4) sustainable web design quiz where participants could check their knowledge in this field and what does sustainability mean in product design (and what is its definition).

In 2 days, several hundred people interacted with our brand and us. Some of them just wanted to chat about our sustainable approach; some played our puzzle game, while other participants took a quiz.
We are aware this quiz wasn’t easy. To be honest - it didn’t tend to be easy. But this way, we hope our gamification teaches people about web design and development sustainability and encourages them to learn more.
You can still take part in this quiz by following this link:
https://iinnijap4a6.typeform.com/to/Q9Yf1lPb
According to your questions, we also prepared answers and explanations, so you can learn more about every point and issue we touched.
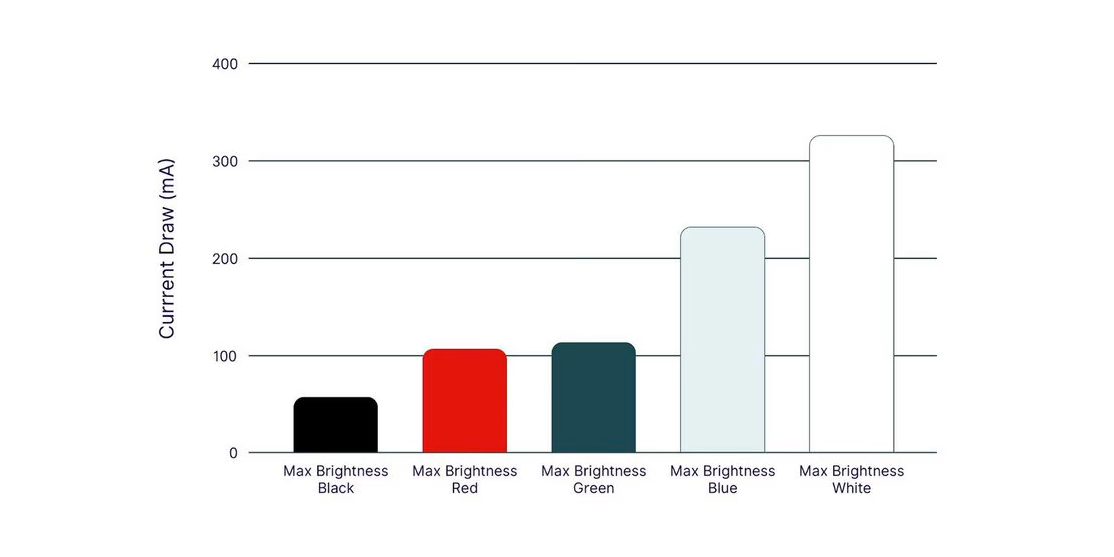
1. Colors that consume the most energy in web design.
Definitely, it is a complex topic. The most significant factor, in this case, is the type of device screen through which the website is accessed. Most new ones have OLED screens if it is a smartphone. In this technology, each small pixel is a small LED that is lit only when needed. For this reason, dark modes and darker color palettes use less energy than lighter and brighter colors. In standard LCD screens, each pixel is lit all the time. OLED is also increasingly used in other screens: laptops, tablets, etc. And this technology is likely to be more and more popular.
In the case of colors, blue and pixels in this color use the most energy - research shows that it is 25% more than green or red.
So why shouldn't all backgrounds be dark in color? Accessibility becomes a significant issue here. Research shows that the text is easier to read on a brighter background for many users with no visual impairment. Therefore, it is worth considering several color modes in the design that users can switch according to their preferences. And also, it is crucial to remember that many shades besides 100% white and 100% black can also reduce energy consumption.
Read more:
- Michael Andersen, How to create environmentally friendly color palettes for your web design, 13 October 2021, https://sustainablewww.org/principles/how-to-create-environmentally-friendly-color-palettes-for-your-web-design
- Are you considering accessibility and energy efficiency when making color choices? https://sustainablewebdesign.org/has-the-color-palette-prioritized-colors-that-used-less-energy-on-oled-screens/
- Sheri Byrne-Haber, Dark UI themes are new and cool — but are they accessible?, Sep 16, 2019 https://uxdesign.cc/accessibility-and-dark-ui-themes-f01001339b65
- Tom Greenwood, The dark side of green web design, March 9, 2022 https://www.wholegraindigital.com/blog/dark-colour-web-design/

2. Image formats that are the most sustainable (light-weighted).
- WEBP is the most efficient format for photography. It usually is 30% smaller than JPEG.
- AVIF - a relatively new format (from February 2019), has become more popular and can be up to half smaller than WEBP.
- PNG and GIF are usually the most efficient formats for images that use only a few color blocks, such as icons and logos.
- You can also replace the 24-bit PNG file with PNG-8 if your image lacks many colors, which will be more efficient.
- If vector illustrations can be used, SVG is the best format. It can reduce the file size by up to 85%.
Read more:
- Mightybytes, How to Optimize Images for Faster Load Times and Sustainability, Mightybytes.com 04.29.2022, https://www.mightybytes.com/blog/how-to-optimize-images/
- Mightybytes, How Flat Design Makes Your Website More Sustainable, 10.09.2020, https://www.mightybytes.com/blog/flat-design-makes-website-sustainable/
- Tom Greenwood, Sustainable Web Design, New York 2021
3. Image properties that can increase the sustainability of the web design.
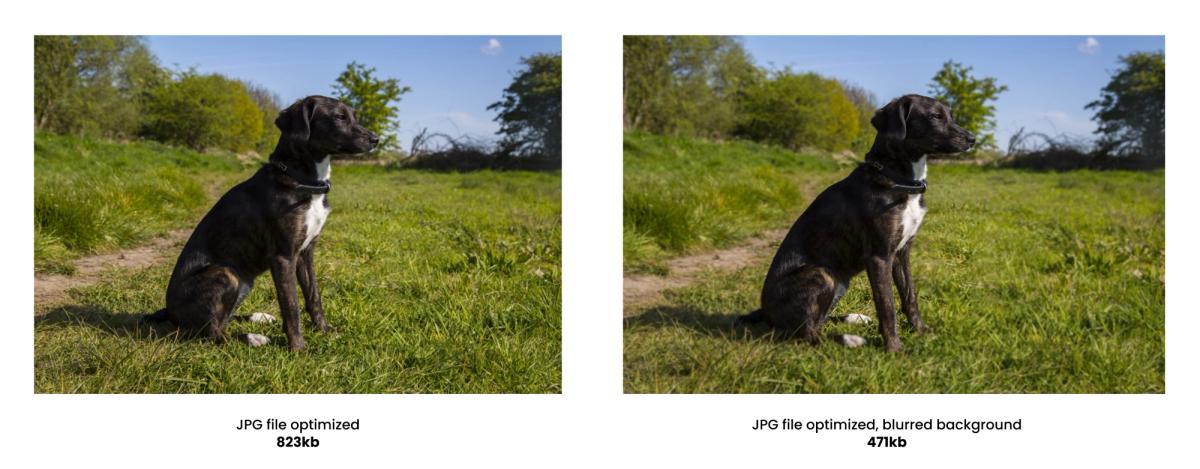
- Blurred photography
Blurring images can reduce file sizes since it reduces the variation between pixels. It is obviously not a good idea to blur the main subject of our photos, but applying a shallow depth of field when taking pictures, or blurring the edges of the photos when editing them, will result in much smaller images. By doing so, we can reduce the weight of photography by up to 50%.

- Black and white color scale
Color images are generally much heavier than monochrome images. However, one may also argue that B&W has the most energy-consuming color, white, but there is also black, the least intense color in OLED, so this may somehow balance it out.
- Lazy loading
It is unnecessary to load all images at once, only those currently viewed by the user. In turn, this improves the website's weight and CPU, and thus its sustainability.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
4. The worst web effects for web design sustainability.
- Carousel to the image gallery
In addition to affecting the importance of a website and its elements, it negatively impacts its accessibility.
- Fade-in effect on page load
In terms of sustainability, adding a simple fade-in effect to page load increased peak CPU usage by 22 percent.
- Video background
You should avoid designs that include auto-playing videos, such as video backgrounds. Video autoplay is not only bad for the environment but can also pose a problem for users with sensory disorders or motion sensitivity. By adding a play button to any video, we ensure that it only loads if the user wants to watch it, cutting down on unnecessary data streaming and improving the user experience.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
5. The most sustainable font specifications on the website.
- WOFF2
WOFF2 format is more efficient than TTF. Because TTF/OTF fonts are not compressed, they have a larger file size. WOFF2 is the next generation of WOFF. Compared to the original WOFF format, WOFF2 provides an average 30% compression gain. WOFF fonts load faster because they are compressed. It is undoubtedly the future of font formats as it is a World Wide Web Consortium Recommendation.
- Open source library
Open source fonts are always a better option than commercial fonts, even if we still have to download them and request them from a server. This allows us to develop more robust solutions and spread them more rapidly, accelerating our collective ability to green the web.
- System fonts
It is always best to use system fonts pre-installed on devices like Arial, Times New Roman, or Helvetica on Apple devices and Roboto on Android devices. System fonts don't need server requests and thus don't require data transfer. They are essentially free of any additional energy for transferring.
- Variable fonts
Your designs will look more consistent and faster when you reduce the number of font files. Consider using a variable font when you need a wide variety of font styles. With variable fonts, thickness and slant can be precisely adjusted, allowing infinite variations to be produced from a single font. The only downside is that only a few variable fonts are available right now. It is advisable to start with Variable Fonts, a project designed to teach designers and developers how to use OpenType variable fonts.
- Set a font-weight budget
Setting a budget for the whole page (and its elements as fonts) is always a good idea at the start. This approach can prevent the file from becoming unnecessarily heavy.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
Tim Frick, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
Mightybytes, Web Fonts and Sustainability, 05.06.2022, https://www.mightybytes.com/blog/sustainability-web-fonts/
6. Some examples of good sustainable web components and practices:
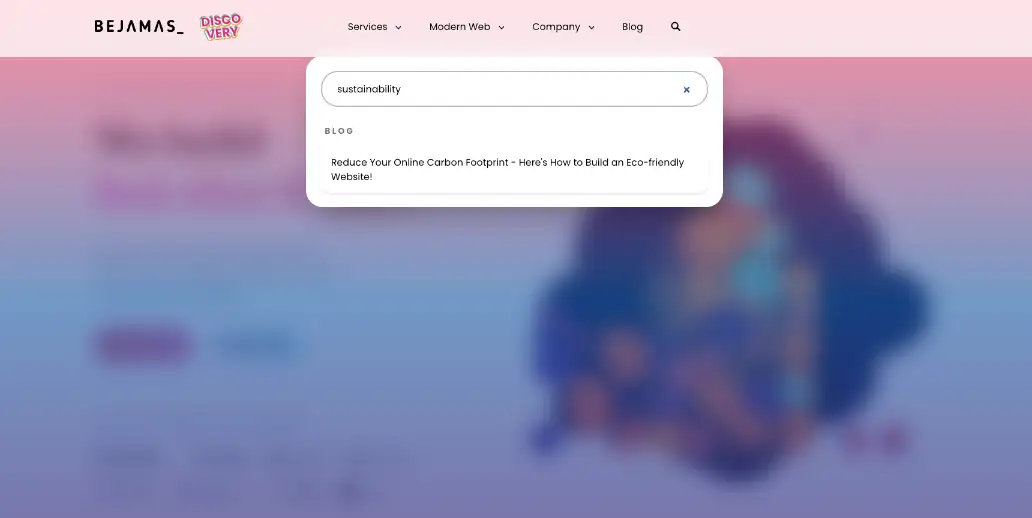
- Search box
The sustainability of a website is constantly enhanced by good navigation. Intuitive navigation allows users to reach their destination quickly without navigating between pages. Search box as a prominent web component helps users go straight to the place, function, or knowledge they're looking for on the website, and this way, they reduce the time spent searching.

- Open source components
In the process of greening the web, open source projects can help us develop more robust solutions and spread them more rapidly. Someone just put energy into creating some components in terms of electricity - why not use it if it's open source and will speed up designing the website?
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
Tim Frick, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
7. Optimizing video for the sustainable website.
- Format
The MP4 format is more efficient for video and smaller than animated GIFs. Additionally, it provides better accessibility by allowing audio descriptions or captions to be added to tracks. Video files compressed with MP4 have good quality and are small in size.
- Hosting
Most shared hosting accounts are not configured to serve video files, slowing down performance. It could shut down your website if you see a spike in video traffic and overshoot your hosting account.Unless you have a dedicated hosting account to serve video content, videos will download rather than stream. This can cause choppy playback. Google is the second largest search engine on the planet and owns YouTube, so its videos naturally appear often in search results. Unfortunately, it can be full of ads. The most impactful reason to choose it is that Google has made significant commitments to sustainability; therefore, YouTube is kept on servers powered by renewable energy. Those brands are the largest non-utility investors in renewable energy in the world. On the contrary, Vimeo currently has no sustainability policy. This means hosting your video on YouTube, at least for the current situation, is a more sustainable option.
- Low-bandwidth users options
Give low-bandwidth users options. It is easy to forget that not everyone will view your videos on a high-speed broadband connection. Give viewers with slower connections the chance to view a compressed version of your file or to skip the video entirely.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
Tim Frick, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
Mightybytes, Optimizing Video for the Web, 05.06.2022, https://www.mightybytes.com/blog/optimizing-video/
8. The best animation format in sustainable web design.
As a more efficient image format that supports animation, WEBP is a better choice, and in many cases, shorter videos can provide higher picture quality with considerably smaller files.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
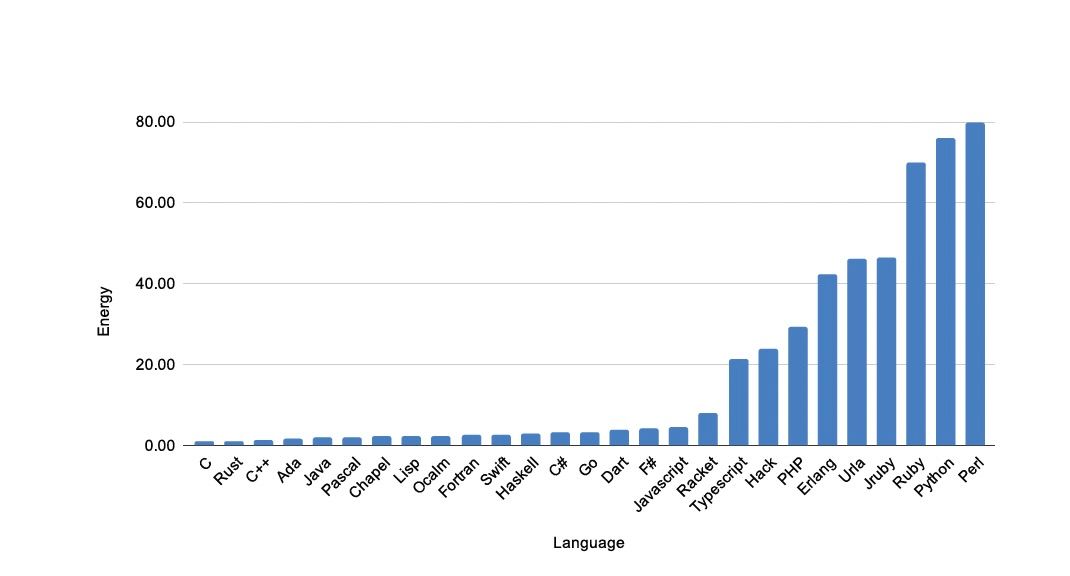
9. The most sustainable web tech stacks.
Researchers found that C, Rust, and C++ were the minor energy-intensive programming languages, while Perl, Python, and Ruby were the most energy-intensive languages. Although these languages power most modern websites, JavaScript and PHP were ranked 17th and 21st, respectively.
In web design, JavaScript is commonly used to animate elements. Since CSS minimizes the CPU's need to "think" - and can generally be achieved with much smaller file sizes, minimizing energy used to transfer information - many animation effects can now be achieved much more efficiently than JavaScript.
Because static sites like HTML usually have small files and load the server minimally, they are incredibly eco-friendly.

Websites built with JAMstack use a content management system to edit and publish content, then static web pages to display the content. Unlike the static websites of the early web, this approach offers the performance, security, and energy efficiency of purely static web pages and the rich interaction, advanced functionality, and content editing features we expect of the modern web. The static files on JAMstack websites are typically hosted on a content delivery network (CDN), saving energy and creating resilience by reducing the distance files must travel to visitors.
In reality, it's more of an approach than a technology, but it's becoming more widely available for projects. In the JAMstack, there are a variety of frameworks and content management systems, such as Jekyll, Netlify, Hugo, and Gatsby.
Preferred content management systems can be converted into static websites through hosting services (such as Strattic and Shifter). Visitors to these websites are presented with static web pages without access to a CMS. Unless an editor logs in and edits content, the CMS does not exist. In "serverless" hosting solutions, a live version of the CMS is spun up when the website editor logs in, static files are generated for the web pages, and the CMS has wound down again when the editor logs out.
It is perfectly reasonable. Web-based CMSes are extremely useful for publishing and managing content on the web. Still, if static files are being served from a CDN, then the CMS doesn't need to run on a server and use electricity unless the website is edited by someone logged in. In Bejamas, we popularize the JAMstack approach, creating functional, user-friendly, and beautiful static web pages. Find out more about JAMstack in this article.
Read more:
Rui Pereira, Marco Couto, Francisco Ribeiro, Rui Rua, Jácome Cunha, João Paulo Fernandes, João Saraiva, Energy Efficiency Across Programming Languages. How Do Energy, Time, and Memory Relate?, SLE 2017: Proceedings of the 10th ACM SIGPLAN International Conference on Software Language EngineeringOctober 2017 Pages 256–267, https://greenlab.di.uminho.pt/wp-content/uploads/2017/10/sleFinal.pdf
Kesk -*-, What Are the Greenest Programming Languages?, Dec 2, 202, https://medium.com/codex/what-are-the-greenest-programming-languages-e738774b1957
Tom Greenwood, Sustainable Web Design, New York 2021
10. Factors with a significant impact on making the website more sustainable.
- Enabling page caching
Page caching is one standard solution, where most of the page is generated by the CMS on the fly when the first visitor loads the page, and all subsequent visitors receive a cached version. The server still has to generate and populate the markup for the first visit to an updated or new page, but every subsequent visitor will receive that identical HTML copy.
In addition to saving much computational energy, this also dramatically improves the performance and user experience of websites because users don't have to wait for the page to be assembled on the server.
- Following GDPR policies
GDPR means less collected data and tracking of users. So, to sum up:
fewer ads and data = faster website = a sustainable website

- Agile methodology
We can avoid unnecessary waste because the Agile Methodology is based on constant iterations and improvement. In addition to reduced power consumption and production waste, those outcomes can improve the product development team's work/life balance. As part of this effort, all life cycle stages are considered, from early ideation to end-of-life.
- Mobile-first approach
While focusing on mobile devices, product owners must determine what content and features are most important to users with smaller screens or limited bandwidth. It is evident that less content requires less energy to display.
Additionally, fewer steps to accomplish core tasks reduce energy consumption and improve user experience. Therefore mobile website design is far more sustainable than its desktop version.
- Disabling comments on a blog
You can reduce the number of HTTP requests and database calls each page makes by disabling blog comments. Our website will be cleaner and faster, with the added benefit of using less energy as visitors review content. This also reduces the website's carbon footprint and the internet's environmental impact.
- Setting a page weight budget
Web performance budgets, or page weight budgets, are constraints project teams use to ensure a website or digital product meets performance standards and loads quickly on all devices. For instance, this budget includes setting a threshold on load time and bandwidth usage limits. On the grounds of that, using a performance or page weight budget should be a standard practice when creating digital products.
Heavy traffic on inefficient websites causes users to be frustrated, and all of those reasons can impact increasing CO2 emissions. Pages with faster load times reduce that impact. In a nutshell, performance and page weight budgets can significantly reduce the internet's environmental impact.
- Improving SEO
You can also contribute to the web a greener space by following SEO best practices. How does it work? It is evident that web servers and devices we use to browse the internet both need electricity to operate. To be more precise, a tremendous amount of electricity. And as for now, most of the world's energy is produced by burning fossil fuels. Though we don't usually think of it, keyword optimization is a component of sustainable web design. How? The most crucial reason is that improved SEO reduces the time users search the web. SEO in website design optimization not only serves our businesses to be quickly reachable and findable but also decreases the energy generated by users while navigating through the web.
Read more:
Tom Greenwood, Sustainable Web Design, New York 2021
Tim Frick, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
Mightybytes, Mobile First Design and Sustainability, 05.06.2022 https://www.mightybytes.com/blog/mobile-first-sustainability/
Mightybytes, How Enabling Caching Speeds Up Your Website, 05.06.2022, https://www.mightybytes.com/blog/enable-caching/
Mightybytes, Disabling Comments to Improve Page Speed, 05.06.2022 https://www.mightybytes.com/blog/disabling-blog-comments-sustainability/
Mightybytes, How to Use Keywords for SEO and Web Sustainability, 05.06.2022, https://www.mightybytes.com/blog/seo-keywords-sustainability/
11. Creation of websites both sustainable and accessible.
Enable color palettes that users can choose
Users prefer different color backgrounds. White, dark, gray… Adjusting color to their needs improves accessibility and UX, as also sustainability.

Aim to obtain AAA level
Even if it is impossible to achieve, it is always best to aim for the highest level.
Highlight top tasks of users
Highlighting users' top tasks and researching them can improve navigation. It impacts accessibility and sustainability because users can find what they need faster, so they use less energy to surf the website.
Read more:
Tim Frick, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
Hannah Kaner, Sustainability and accessibility: the new digital frontiers, 21 March 2022, https://blog.stormid.com/sustainability-accessibility-new-digital-frontiers/
12. Server providers that offer green hosting.
- Vercel
- Netlify
- Cloudflare
- Amazon

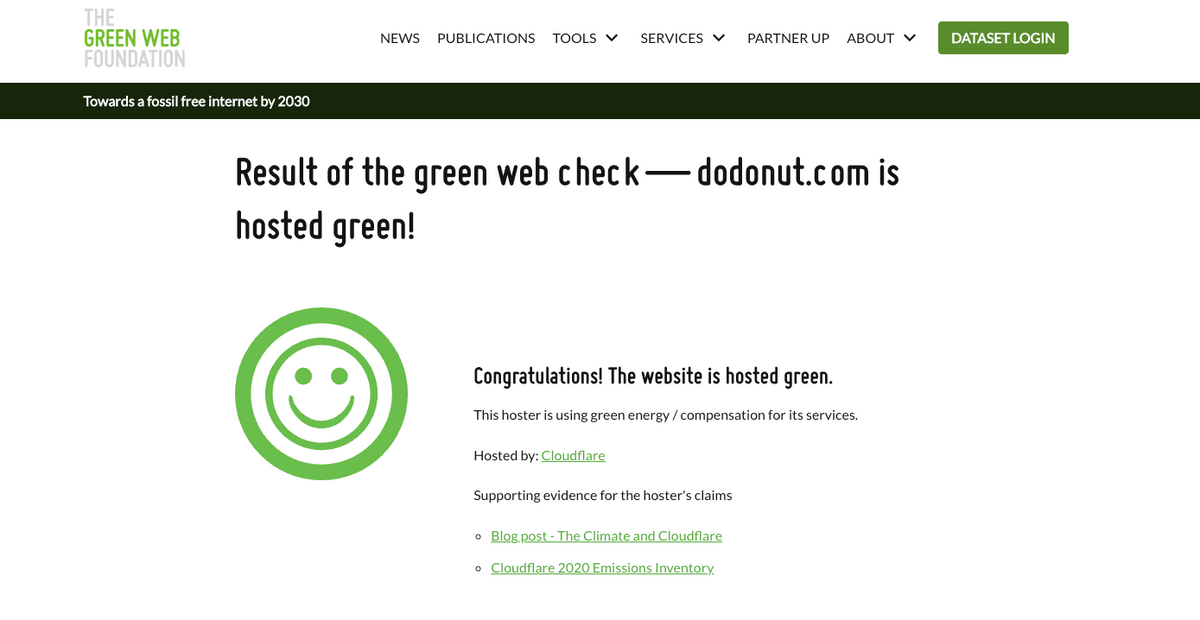
Sustainability is not only about web development and design. It is also about hosting. Check here if your server provider runs on green energy:
Green Web Foundation, Is your website hosted green?, https://www.thegreenwebfoundation.org/green-web-check/
Read more:
Mightybytes, Green Web Hosting: Choices to Consider, 05.06.2022, https://www.mightybytes.com/blog/green-web-hosting/
Mightybytes, Our Search for Reliable Green Web Hosting, 05.06.2022
Need a Full-Stack Design Team?
Our team handles all aspects of design, making your ideas a reality.
This article emits ~0.23g of CO2.




